Membuat Form Login dengan Bantuan Bootstrap 4
Pada kesempatan kali ini, saya akan memberikan sebuah tutorial yaitu bagaimana membuat sebuah form login dengan mudah menggunakan bantuan dari Bootstrap. Apa itu Bootstrap? Bagaimana cara menggunakannya? Bagi yang sering melakukan aktifitas scripting program web, Bootstrap bukanlah suatu hal baru lagi. Tetapi bagi para pemula, mungkin untuk pertama kalinya akan merasa bingung dan kesulitan dalam menggunakannya. Bootstrap sendiri merupakan sebuah CSS Framework yang dibuat oleh salah satu situs sosial media yaitu Twitter. Lalu apa arti dari CSS Framework? Apakah berbeda dengan CSS biasa? Jawabannya yaitu CSS Framework merupakan salah satu sarana yang digunakan untuk mempermudah dalam proses mendesain sebuah tampilan web menggunakan CSS sehingga tidak memerlukan waktu yang lama.
Tidak perlu berbasa-basi lagi, berikut alat-alat dan bahan yang diperlukan:
1. Text Editor. Saya sarankan menggunakan Notepad, Notepad++, atau Sublime.
2. Browser. Sebagai compiler untuk menjalankan aplikasi web. Saya sarankan menggunakan Google Chrome.
3. XAMPP atau WAMPP. Sebagai server yang dijalankan di komputer.
4. Bootstrap 4 dokumen. Sebagai CSS Framework.
Pertama-tama silahkan download dokumen Bootstrap 4 disini. Setelah selesai mendownload dokumen tersebut buatlah folder baru bernama login di dalam directory file tempat XAMPP berada. Sebagai contoh,
Setelah itu silahkan extract dokumen yang telah didownload dari Bootstrap ke dalam folder login yang dibuat. Maka akan seperti pada gambar berikut ini.
Kemudian buka text editor anda. Disini saya menggunakan Sublime Text Editor. Buatlah dua buah file baru lalu simpan dengan nama index.php dan style.css ke dalam folder login. Maka akan seperti gambar dibawah ini.
Lalu tuliskan syntax dibawah ini ke dalam file index.php
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>LOGIN</title> <link rel="icon" href="bootstrap-4.0.0/assets/img/favicons/favicon-16x16.png"> <link rel="stylesheet" href="bootstrap-4.0.0/dist/css/bootstrap.css"> <link rel="stylesheet" href="bootstrap-4.0.0/dist/css/floating-labels.css"> <link rel="stylesheet" href="style.css"> <script src="bootstrap-4.0.0/dist/js/bootstrap.js"></script> </head> <body> <form class="form-signin"> <div class="text-center mb-4"> <img width="240" height="240" src="bootstrap-4.0.0/assets/img/user.png"> </div> <div class="form-label-group"> <input name="inEmail" class="form-control"type="email" id="inEmail" placeholder="Email" autofocus="yes" autocomplate="no" required=""> <label for="inEmail">Email Address</label> </div> <div class="form-label-group"> <input name="inPass" class="form-control"type="password" id="inPass" placeholder="Password" required=""> <label for="inPass">Password</label> </div> <button type ="submit" class="btn btn-lg btn- btn-block btn-primary">LOGIN</button> </form> </body> </html>
Selanjutnya tulis juga syntax dibawah ini ke dalam file style.css
body { background-image: url("bootstrap-4.0.0/assets/img/repeated-image.jpg"); background-repeat: repeat; } form { background-color: #b1bace; border-radius: 10px; border: 1px solid #7283a7; } img { border: 5px solid #7283a7; border-radius: 100%; }
Setelah semua syntax dituliskan jangan lupa untuk menyimpannya terlebih dahulu. Sekarang mari kita coba untuk menjalankan form login tersebut. Pertama yang harus dilakukan adalah buka aplikasi XAMPP dan jalankan modul Apache. Seperti pada gambar dibawah ini.
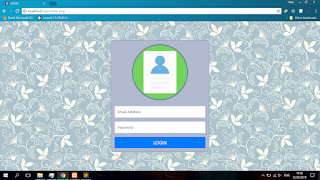
Jika sudah seperti gambar diatas silahkan buka browser anda. Kemudian ketikkan di dalam address bar http://localhost/NAMAFOLDER/index.php lalu enter. Untuk penamaan yang sama dengan tutorial ini maka alamatnya seperti ini http://localhost/login/index.php dan akan menampilkan seperti pada gambar berikut ini.
DOWNLOAD FILE
Bagaimana menurut anda? Apakah lebih mudah atau tidak? Jawabannya ada di dalam diri anda. Semoga apa yang saya bagikan pada kesempatan ini bermanfaat untuk anda. Terima kasih.









Komentar
Posting Komentar